Сложная семантическая микроразметка для сайта – это просто
Микроразметка помогает поисковым системам правильно «понимать» содержимое страницы сайта, что позволяет формировать более качественное представление сайта (сниппеты) в результатах поиска. Такое дополнительное невидимое для посетителей сайта описание элементов страницы возможно при помощи расширенной семантической микроразметки schema.org, которая была создана совместными усилиями компаний Google, Microsoft и Yahoo! Данная разметка позволяет разъяснить поисковой системе, какие именно элементы страницы и какую смысловую нагрузку несут при описании различных сущностей, речь о которых идет на той или иной странице сайта.
На данный момент schema.org позволяет описывать элементы следующих основных сущностей:
- Статьи на сайтах и посты в блогах
- Товары
- Организации
- Мероприятия/эвенты (концерты, спектакли, семинары и пр.)
- Отзывы
- Рестораны
- Приложения
- Телевизионные передачи, сериалы и фильмы
Сама разметка не представляет большой трудности, однако в зависимости от той сущности, которую вы описываете, в зависимости от особенностей разметки самой страницы сайта, в зависимости от того, а будут ли у вас вложенные сущности и пр., работа по реализации самой разметки на сайте (а как правило на одном сайте приходится размечать много элементов на множестве страниц и даже в рамках одной страницы возможно разметка разных элементов) может быть достаточно трудоемкой.
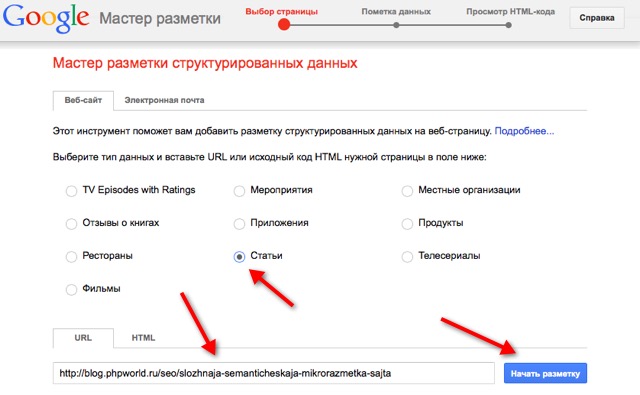
Существует ли способ упростить задачу реализации сложной микроразметки? Ответ – да. Для этого нужно обратиться к специальному визуальному инструменту от Google Мастер разметки структурированных данных.
Работает этот инструмент следующим образом. Для начала выбираем тип элемента, который собираемся размечать, и указываем адрес (URL) документа, где уже говориться о данном элементе. Для примера возьмем статью или сообщение в блоге.
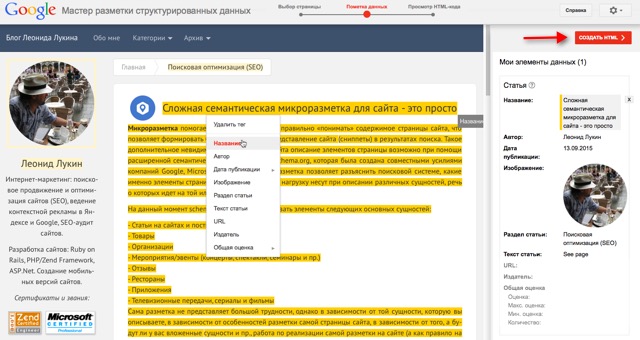
 Далее все интуитивно просто – выделяем на странице в соответствии со списком справа те элементы, которые соответствуют той или иной информации статьи (это для нашего примера, а при разметке других сущностей выбирать придется уже совсем другие элементы, так для товара придется указывать цену, изображение товара, его описание и пр.). И как только все необходимые элементы будут указаны – создаем HTML (красная кнопка справа вверху).
Далее все интуитивно просто – выделяем на странице в соответствии со списком справа те элементы, которые соответствуют той или иной информации статьи (это для нашего примера, а при разметке других сущностей выбирать придется уже совсем другие элементы, так для товара придется указывать цену, изображение товара, его описание и пр.). И как только все необходимые элементы будут указаны – создаем HTML (красная кнопка справа вверху).
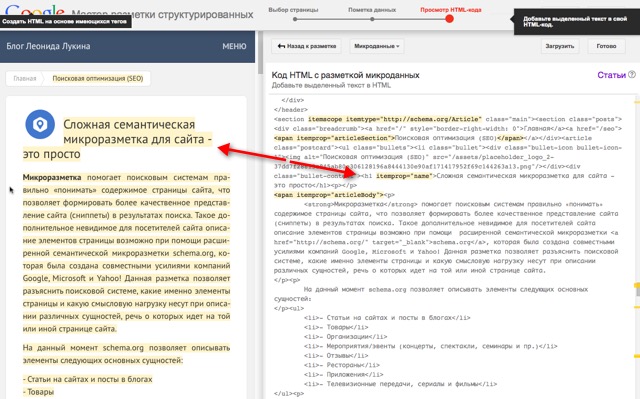
 Как видим, инструмент прошелся по исходному коду нашей страницы сайта и добавил элементы микроразметки в те HTML-теги (а иногда добавляются и новые теги), которые мы выбирали на предыдущем шаге. Теперь все, что остается, – это по примеру добавить выделенные желтым цветом элементы семантической микроразметки на страницы самого сайта.
Как видим, инструмент прошелся по исходному коду нашей страницы сайта и добавил элементы микроразметки в те HTML-теги (а иногда добавляются и новые теги), которые мы выбирали на предыдущем шаге. Теперь все, что остается, – это по примеру добавить выделенные желтым цветом элементы семантической микроразметки на страницы самого сайта.
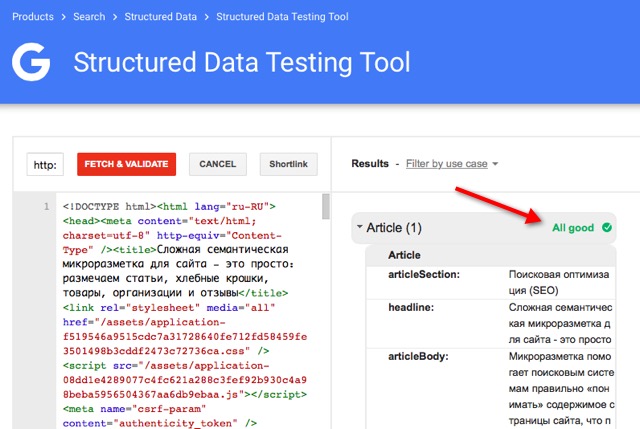
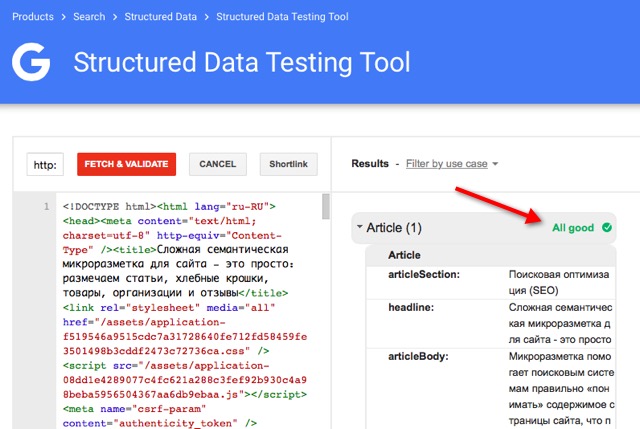
 Не забывайте также обязательно провести проверку правильности добавленной микроразметки, для чего используем еще один инструмент от Google – Structured Data Testing Tool.
Не забывайте также обязательно провести проверку правильности добавленной микроразметки, для чего используем еще один инструмент от Google – Structured Data Testing Tool.









Добавить комментарий