Как создать блок похожие статьи на сайте WordPress
Сразу оговоримся – для WordPress существует огромное количество плагинов для создания блоков связанных (похожих) постов. Именно постов, а не страниц. Если же вам нужно связать несколько статей (очень важный элемент вашего сайта, если принимать во внимание необходимость поискового продвижения – SEO сайта), то тут начинаются проблемы, так как очевидных плагинов для выполнения этой задачи не так много. Проблема усугубляется, если вы хотите связывать статьи не автоматически, а самостоятельно на основе своей собственной логики.
Как решить эту проблему? Ниже предлагается решение на основе использования существующего плагина и дописывания кастомного php-кода для вывода списка ссылок на похожие статьи.
Итак.
Шаг 1. Находим и устанавливаем плагин Related. Активируем плагин. Данный плагин не имеет настроек, вот почему дальнейшая работа сводится к работе уже только с самими статьями.
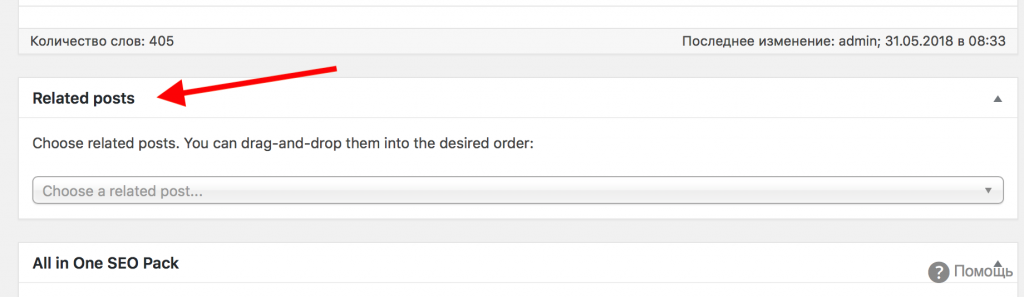
Шаг 2. Для любой статьи, для которой требуется задать связанные/похожие статьи, в админке под основным полем редактирования текста статьи находим новый блок:

Раскрывая выпадающий список, выбираем нужную нам связанную статью. Выбираем несколько. Имеем возможность менять очередность статей в блоке простым перетаскиванием. После указания нужных похожих статей – сохраняем текущую.
Однако, если посмотреть саму статью на сайте – нужного блока не появилось. Дело в том, что сам у установленный плагин Related не делаем вывод блока по умолчанию. Как решить эту проблему?
Простое и очевидное решение заключается в том, чтобы реализовать вывод самостоятельно через нужный нам hook CMS WordPress в нужном месте шаблона нашей темы. Как один из примеров, можно добавить в файл function.php темы следующий код:
// Вывод на страницах блока связанных статей
add_action( 'parse_comment_query', 'elvidigital_add_related_pages' );
function elvidigital_add_related_pages() {
global $related;
$related_pages = $related->show( get_the_ID() );
if ($related_pages) {
echo '<div id="related_pages">';
echo '<h2>Читайте также по теме "' . get_the_title() . '"</h2>';
echo $related_pages;
echo '</div>';
}
}На этом буквально все. А о внешнем виде блока можно всегда позаботиться через задание соответствующих CSS свойств для селектора #related_pahes.




Добавить комментарий