Слайдер До и После для вашего сайта
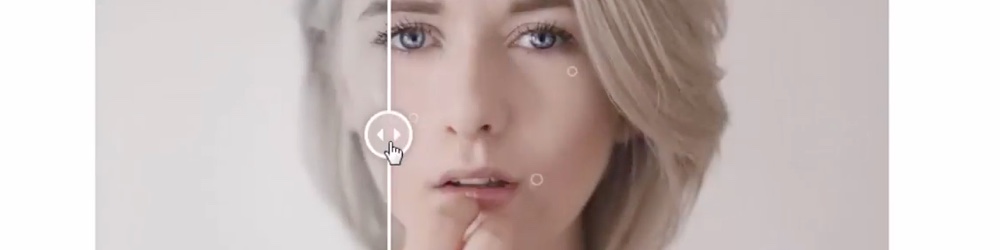
Продолжаем знакомиться со слайдерами для сайтов. В некоторых тематиках бизнеса, предоставляющих определенные типы услуг или продающих товары определенного свойства, где для демонстрации конечным пользователям актуально показывать как первоначальное состояние объекта, так и конечный результат (например, услуга чистки ковров, стрижки газонов, ремонта ванн, продажа косметической продукции и пр. и пр.) – можно в качестве “фишки” рекомендовать создание слайдера типа “До и После”. Идея проста – это когда мы показываем сразу 2 изображения – изображение объекта до “обработки” и изображение после. Можно совмещать это все на одной картинке, можно просто показывать два изображения рядом, а можно сделать именно слайдер, где пользователь сам может “поиграть” с изображением, динамически изменяя границу между изображениями “до” и “после”.
Для реализации подобного слайдера “до и после” очень легко и просто использовать бесплатный плагин Twenty20 Image Before-After (естественно при условии, что ваш сайт сделан на CMS WordPress). Настройка плагина очень проста. Вы всего лишь должны указать два изображения из своей медиа-библиотеки и несколько параметров отображения границы между фотографиями “до” и “после”. Добавить плагин на любую страницу сайта еще проще – небольшим шорткодом.
Из дополнительных свойств слайдера:
- Адаптивный под мобильные устройства
- Не использует служебные изображения
- Возможность добавления слов “До” и “После” на изображения
- Полная поддержка WP Bakery Visual Composer.
Получить код плагина можно по ссылке.




Добавить комментарий