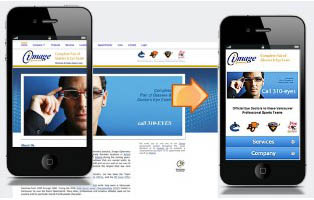
Как сделать адаптивный дизайн сайта
Используйте шаблоны адаптивного дизайна (существует много готовых шаблонов для популярных CMS – WordPress, Joomla и др.).
Смотрите примеры верстки с других адаптивных сайтов, повторяйте у себя.
Используйте последние версии уже готовых HTML/CSS/JavaScript фреймворков, которые по умолчанию предлагают адаптивную верстку или даже специальный подход к решению проблемы отображения на мобильных устройствах, известный как mobile-first (сперва делаем мобильный вариант сайта, а потом «расширяем» его до стандартного).
Классический представитель последней группы – Twitter Bootstrap 3 (безусловный лидер среди фреймворков в этом году, предыдущие версии сразу же были адаптивные, но именно 3-я подталкивает нас прежде всего делать мобильный вариант верстки дизайна сайта, а потом уже переходить к «большому экрану»).
Другие популярные фреймворки адаптивного дизайна: Foundation, Skeleton, HTML5 Boilerplate, HTML KickStart, Less, 960 Grid System, Montage, Groundwork, Zebra и другие.
Наш любимый – Bourbon (точнее семейство фреймворков Bourbon/Neat/Bitters/Refills). О нем мы писали ранее в статье Bourbon – SASS библиотека для быстрого создания дизайна сайтов.






Добавить комментарий